

City of Providence Website
Working in Providence I was tasked with designing and managing the new City website. I started by creating an updated color scheme to reflect both government standards and to modernize the current Providence city logo.
To support the company working with us, I analyzed old website statistics to keep track of user traffic flow and the most popular department pages. Once the data was collected and sorted, I coordinated meetings with all department heads and website managers to understand external services offered to constituents. This helped identify the main problems that city departments encounter, creating a comprehensive analysis of both website traffic highlighted problems and foot traffic constituent problems. Using this compiled data of common constituent service issues, I proceeded to build the framework for the I want to… feature that leads a user through a decision tree and to a department and solution. Further, with this data I consulted departments on most important pages, including which content to cut and what was a duplicate.
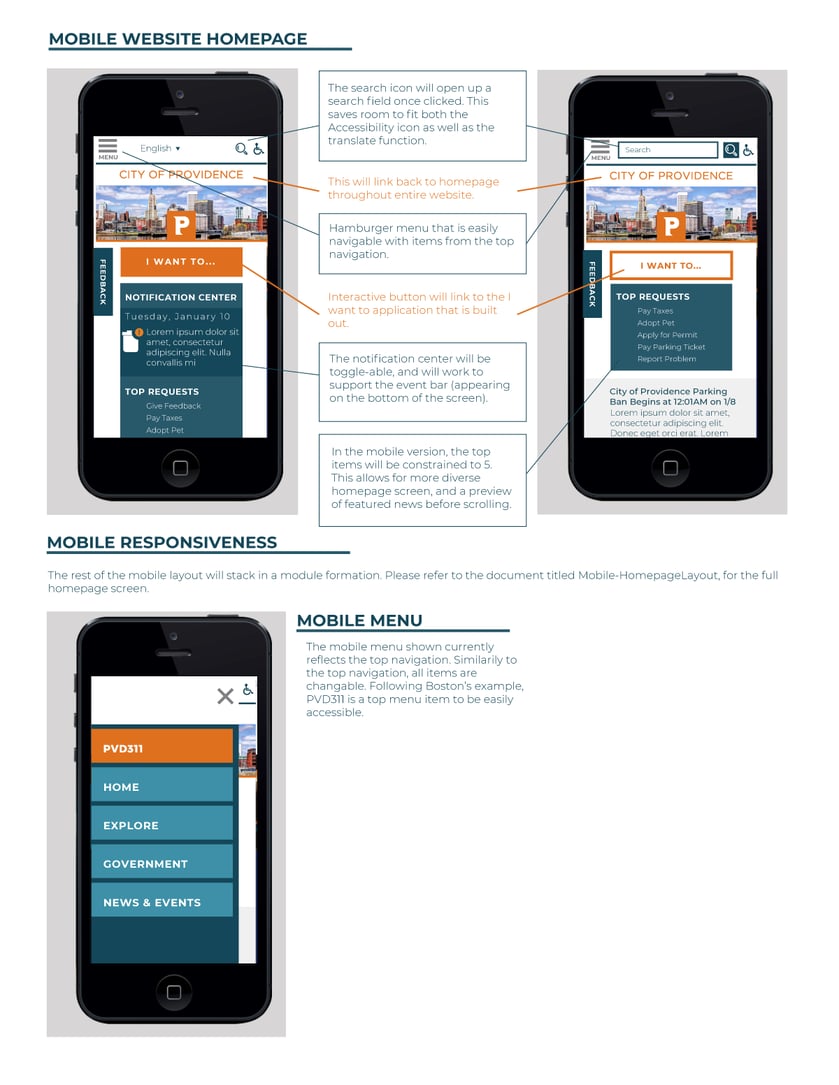
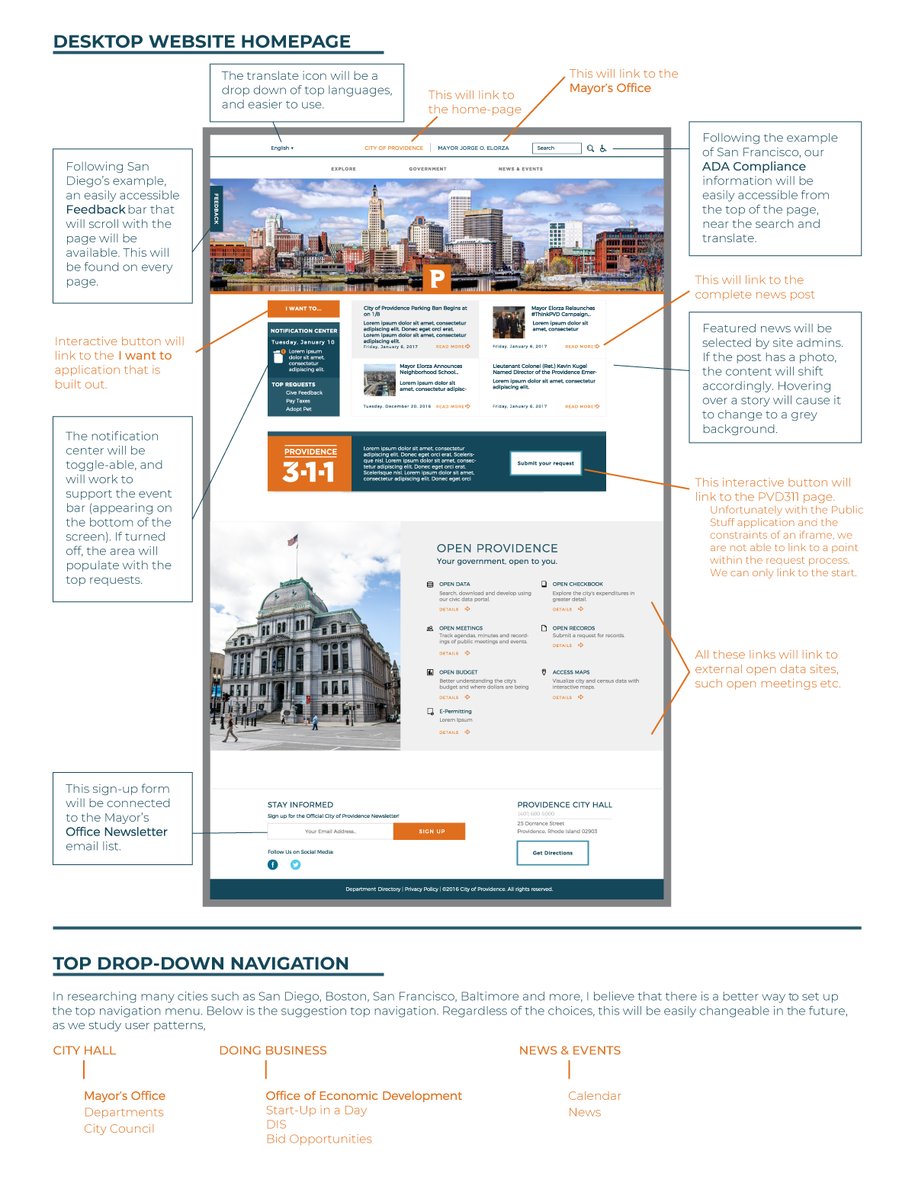
Once this was gathered, the webmaster and I offered support to the website developers in browser testing, web design and UX design. Throughout the process we emphasized the importance of ADA compliance, and a responsive, user-friendly and service driven layout. In the end, to gather edits from the all directors and the Mayor, I designed the www.providenceri.gov homepage.